ども。
国勢調査指導員の業務がついにフィナーレを迎え、感無量な担当ちゅんです。
さて、先日からとあるサイトの構築に携わっておりました。今日はそのことに関連した記事なので、ちょっとマニアックな内容です。ご了承を。
ウェブサイトを構築するのは久しぶりですが、今回の案件は民間のレンタルサーバーにWordPressを設置して、CMSを構築するのがミッション。既存のテーマは使わずに、レイアウトからデザインまで、そのほとんどを私が一人で手がけます。超大作です。
そんなわけで、得意なスタイルシートをダダン!と書き換え、苦手なPHPをダッ!と書いてはバックスペースで消し…、とった作業が永遠と続きます。非常に目が疲れる作業です。
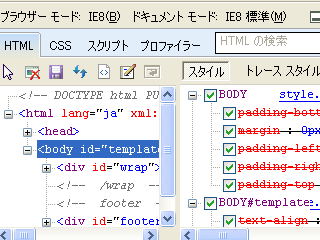
ところで、IE8を利用している方は「開発者ツール」なるものをご存知ですか?知らなかった方はまずとりあえず「F12キー」を押してみてください。今まさに表示されたものがそれなのですが、これ、なまら画期的です。ウェブサイトの「材料」であるHTMLやCSSを解析することができます。CSSに書いたclassは実際にどう反映されているのか、ここの文字色は何色か、ここの余白は何pxかなど、これまではいちいちエディタでCSSを開いて文字列を検索して…という作業を繰り返す必要があったのですが、何ということでしょう!ブラウザ上で全てが完結してしまいます。これ、もっと早く導入されていたらもっとやりたいことができたんじゃないかと思うほど完成度が高いです。必要に迫られる機会は少ないかもしれませんが、こういう機能もあるんですよ、というご紹介程度にお読み取りいただければ幸いです。
そんなわけで、一心不乱にキーボードを叩き、現在の進捗状況は全体の2割といったところです。息を吸うのも忘れかけるほど集中していたので、ちょっとフラフラです。もうひと頑張り!です。

純正ブラウザとは思えないほど多機能です。IEを少し見直しました。
(投稿者:ちゅん)